Original project prompt:
“Create a blockbuster paid feature that will increase our overall subscriptions and revenue.”
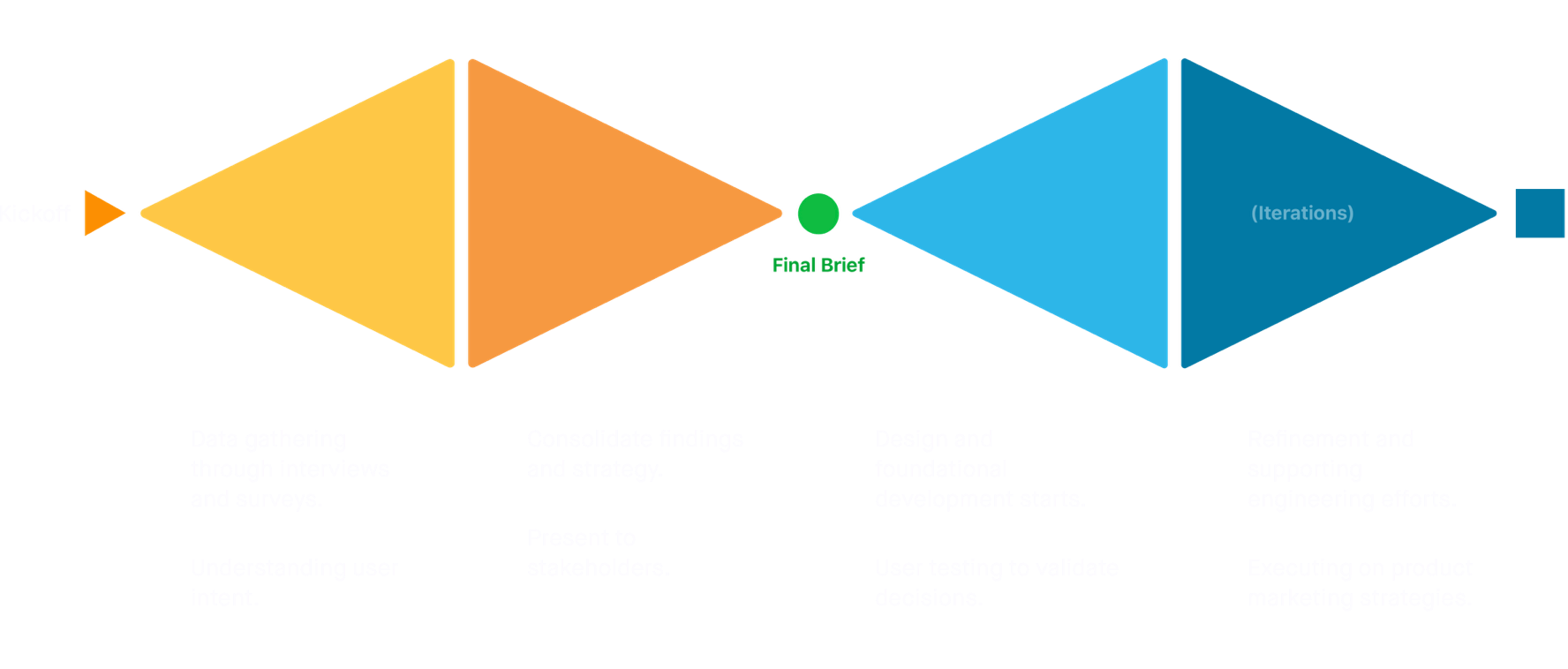
A pretty vague place to start, right? I applied the double-diamond approach to this project, and by combining it with collaboration from engineering and product management we were able to create a marked increase in revenue, raised our subscriber numbers, and added significant value to the overall product.
Let’s dive in!
Step 1: What do our athletes want?
Before pushing pixels, it’s important to first understand athlete intent on Premium/Summit (Strava’s paid portion of the platform). What motivates them? What goals do they have? How do they know when they’ve accomplished their goals, and how do they celebrate?
My beginning hypothesis centered around what I knew about Summit athletes. They are typified by exercising on a regular basis, often found training for events, and value deep analysis into their training and metrics.
From these starting points I honed in on a population of athletes to interview.
When interviewing athletes to understand their intent, habits, and motivations it’s important to select a broad representation of the app’s population. I selected 13 athletes to interview with varying degrees of seriousness in their sport, male/female, and number of sports they recorded.
I also included a few free, casual, and non-Strava athletes to interview in an effort to better understand their habits and motivations outside of our main demographic. From here, I could compare their responses to the core demographic to uncover gaps in functionality that Strava could fill.
After chatting with all 16 athletes and distilling their thoughts down, I found that they all followed variations of the game goals:
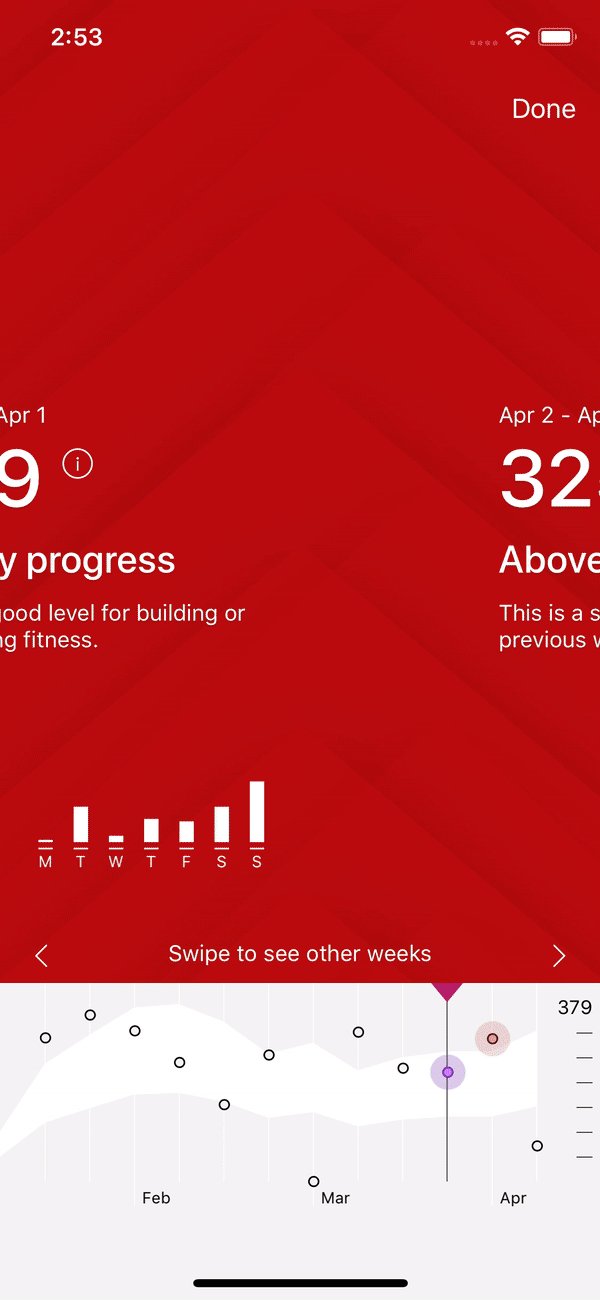
Athletes are motivated by achievements, with the end goal of seeing fitness over time
Distilled hypothesis
Step 2: Strategy
Here, I took a look outward to see what other tools athletes are using to track their fitness over time. I applied the same rigor to the charts and UI Strava currently uses on the platform to see how we can leverage existing modules to potentially save development time.
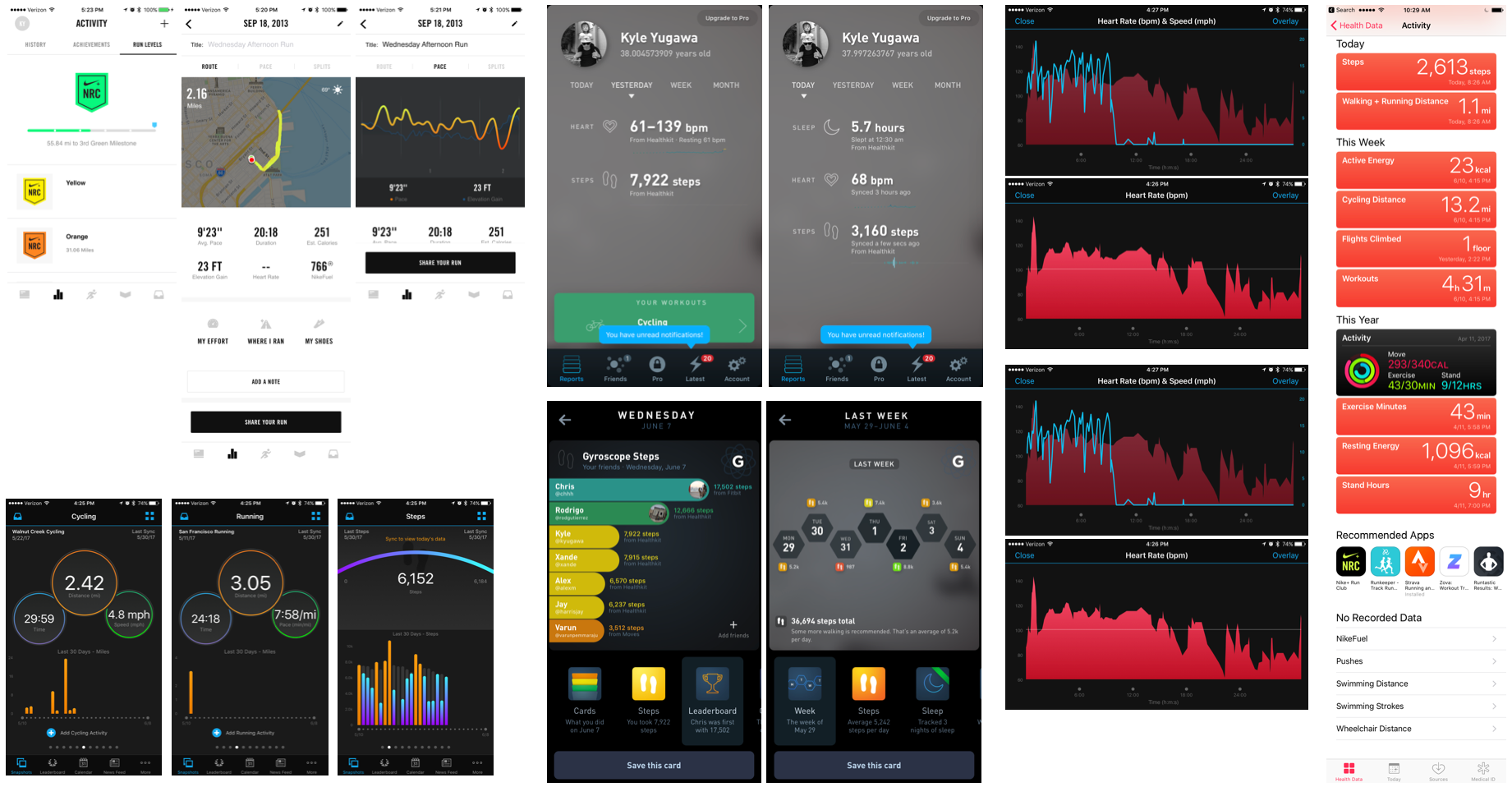
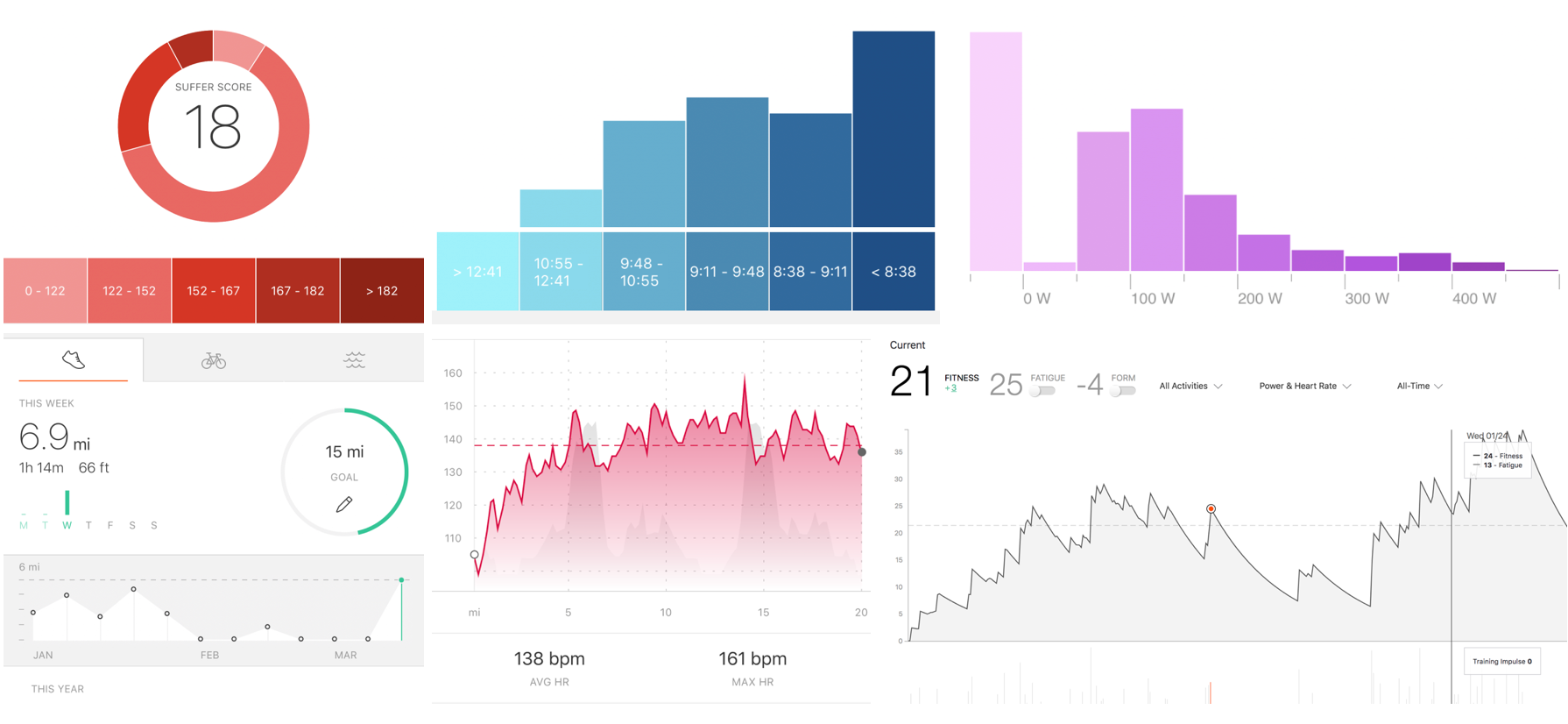
Examples of competitors’ UI, achievements, and tracking structure.
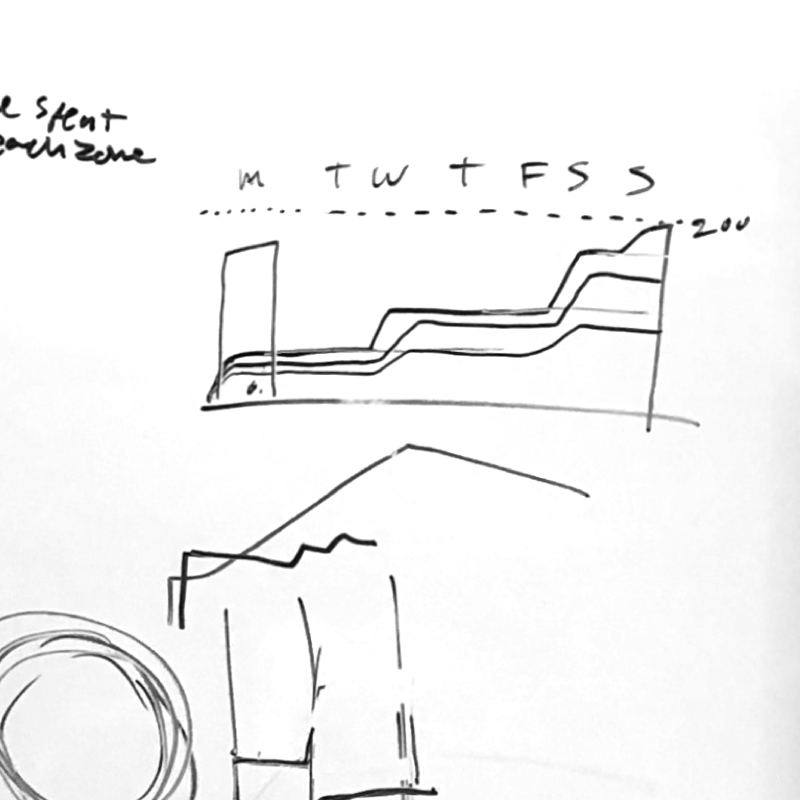
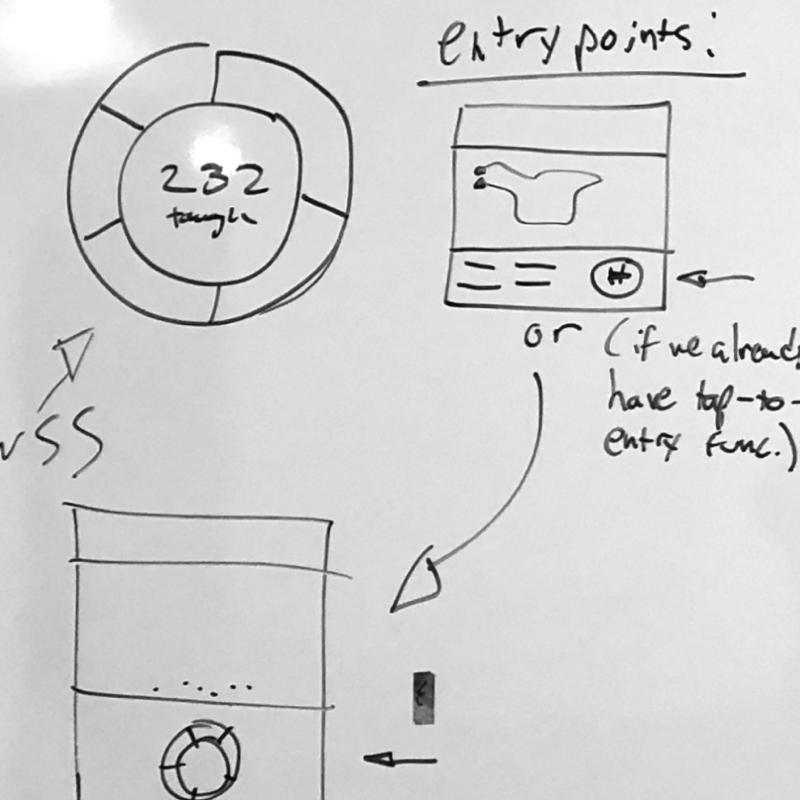
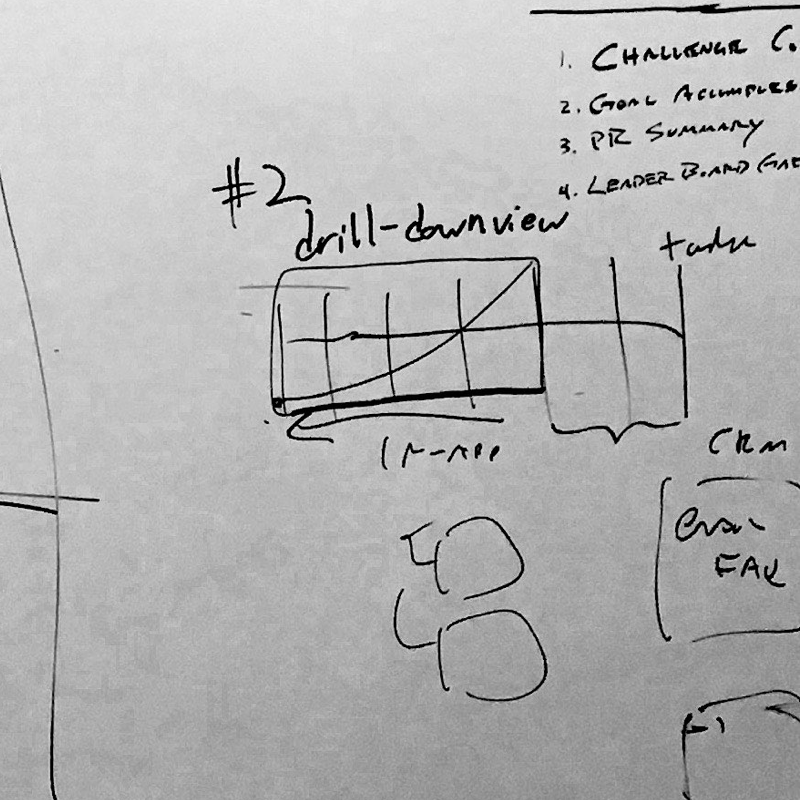
A collection of Strava’s UI for charts, data, and analysis.
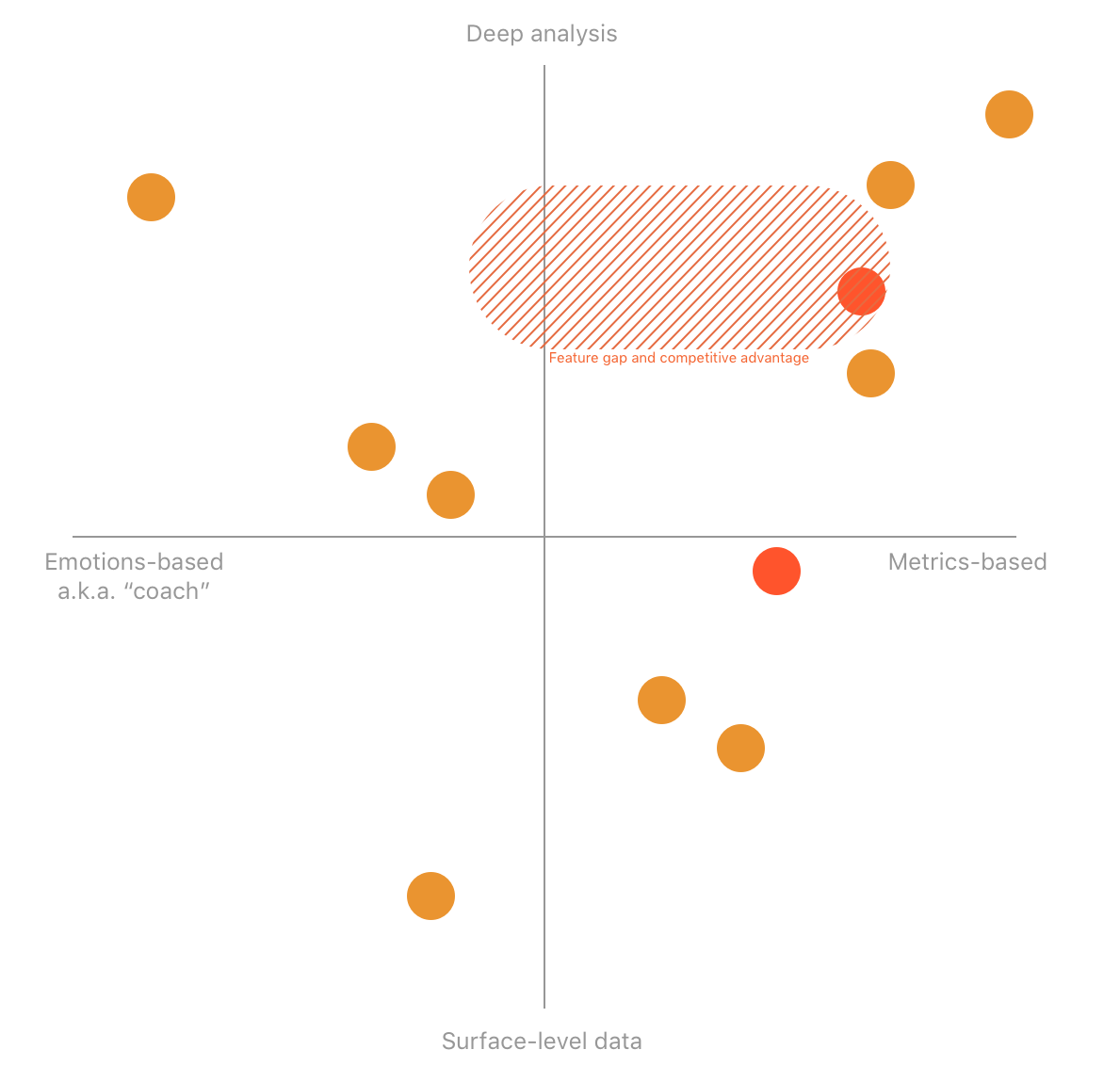
After that, I conducted a SWOT analysis and plotted Strava along with each competitor on a chart to see where we could add value. There was a large, untapped area around seeing deeper analysis without requiring the assistance of a coach to translate and disseminate. This was the sweet spot, and the perfect layup for a feature slam dunk.
We knew what athletes wanted, we understood the competitive landscape and where the holes were, now it’s time to put pen to pixel.
Step 3: Design and test, rinse and repeat
At this point, the process was about taking our findings, applying UI, and testing design iterations with athletes to see what resonated. I invited all members of the Summit team (engineering, product management, and fellow designers) to attend each user test in an effort to pull back the curtain on the interview and design process. It also serves to create a shared understanding of how these features would be used, and why certain designs worked well while others did not.
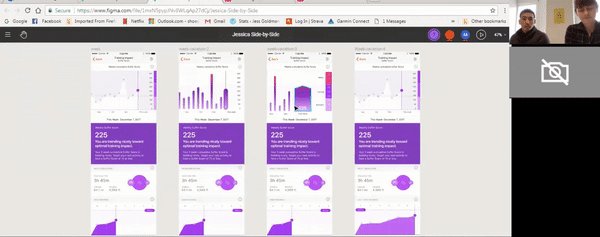
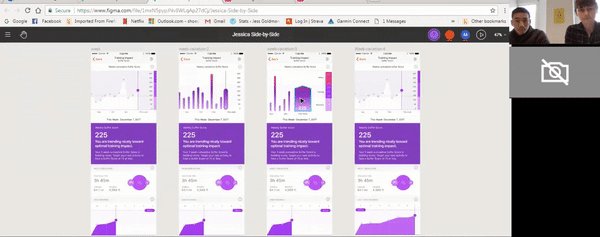
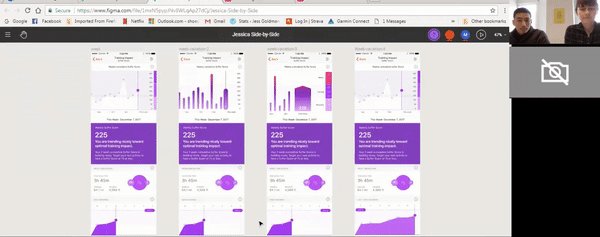
Below: interview footage with Strava athletes giving us feedback on which iteration they preferred and why.
Step 4: Implementation, marketing, and continuing refinements
As I was completing the user testing from phase 3, engineering began laying the groundwork before final UI was delivered. Since engineers had been present through every step of the process there were few surprises when it came time to implement designs.
At this point, I shifted to triple-check all edge case scenarios, help brainstorm and create marketing assets, and general QA work before the feature was launched.
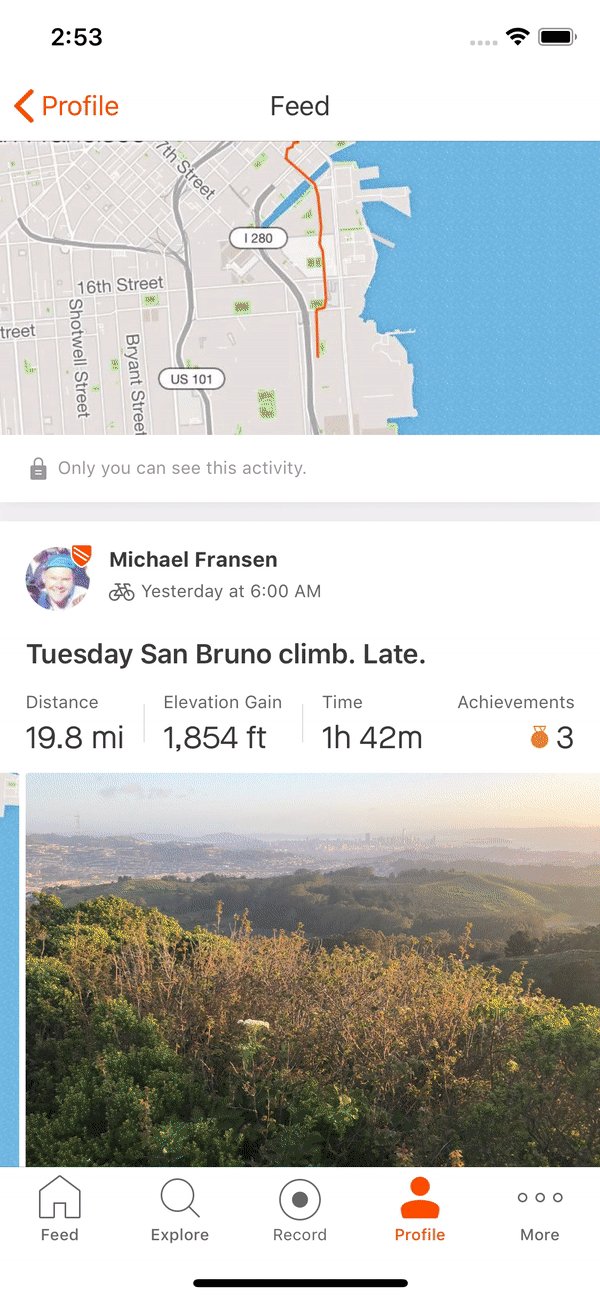
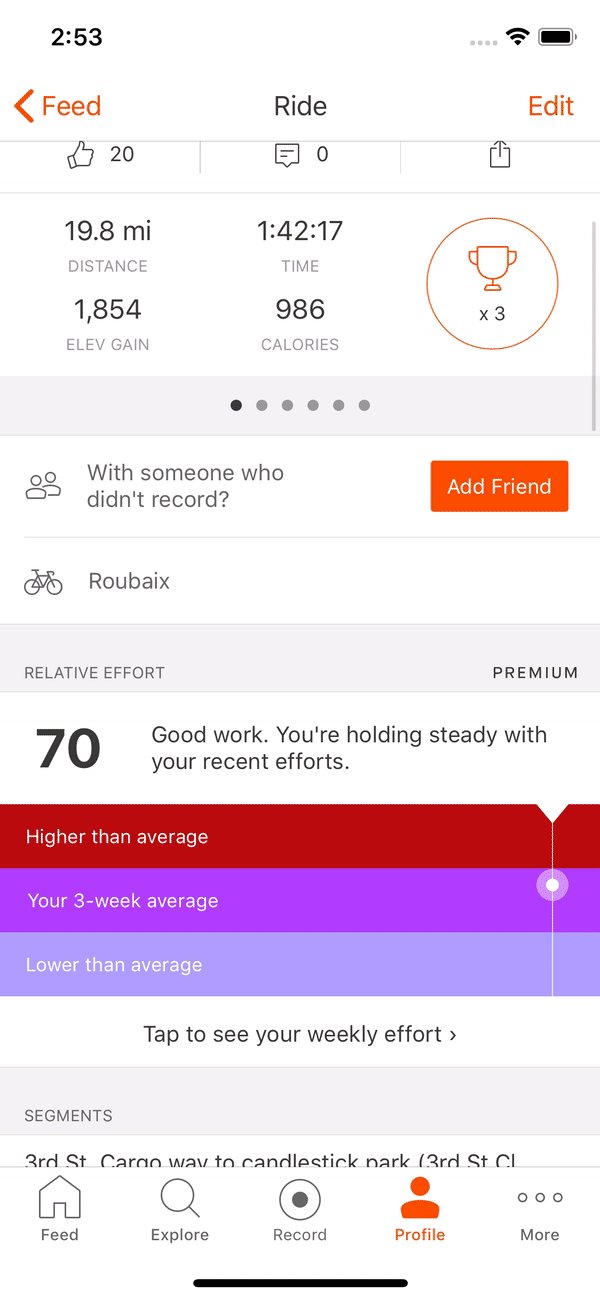
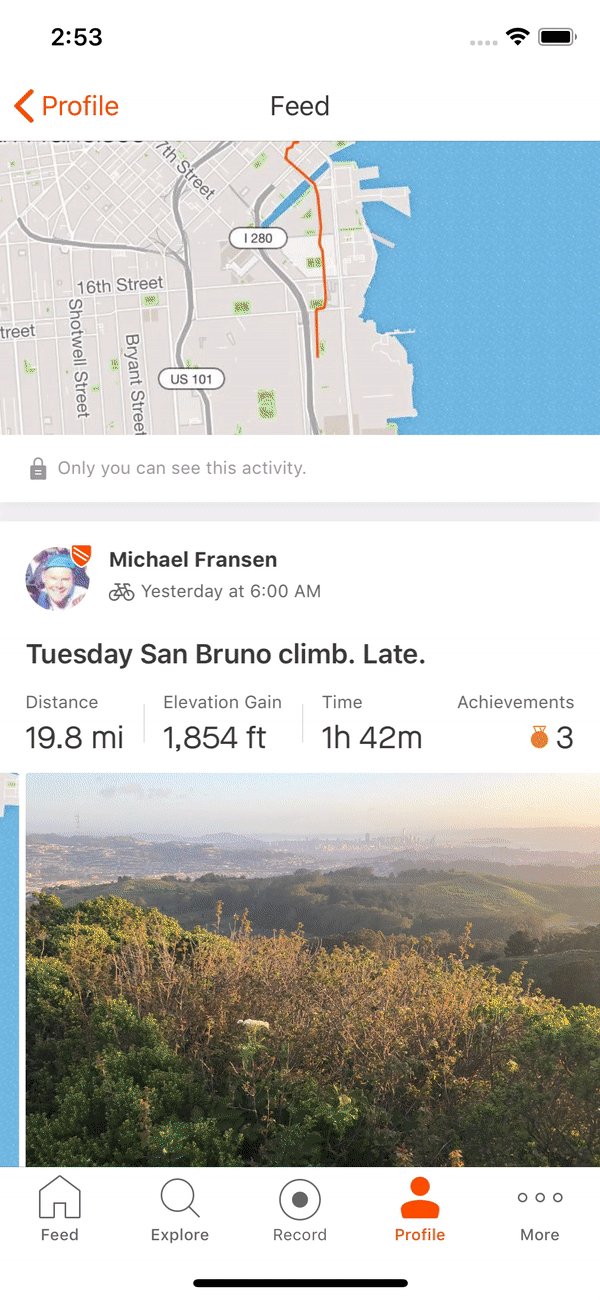
Final product in action